UDN
Search public documentation:
ParticleUVFlippingJP
English Translation
中国翻译
한국어
Interested in the Unreal Engine?
Visit the Unreal Technology site.
Looking for jobs and company info?
Check out the Epic games site.
Questions about support via UDN?
Contact the UDN Staff
中国翻译
한국어
Interested in the Unreal Engine?
Visit the Unreal Technology site.
Looking for jobs and company info?
Check out the Epic games site.
Questions about support via UDN?
Contact the UDN Staff
パーティクルのUVの反転
概要
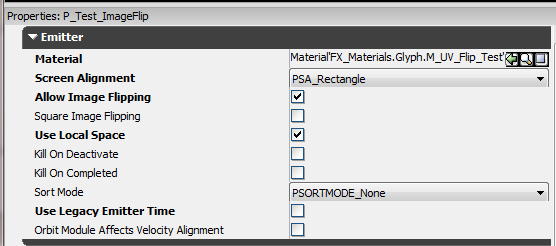
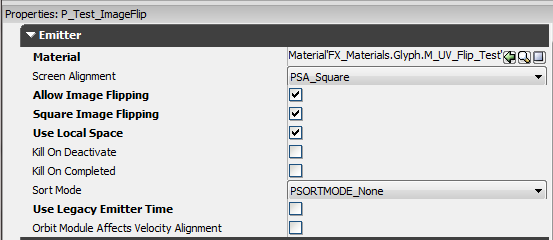
利用法
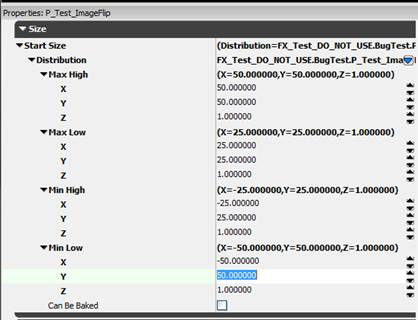
 画像の反転は、XYスケールで操作されます。負の値はどちらの方向へもUVを反転出来ます。
画像の反転は、XYスケールで操作されます。負の値はどちらの方向へもUVを反転出来ます。
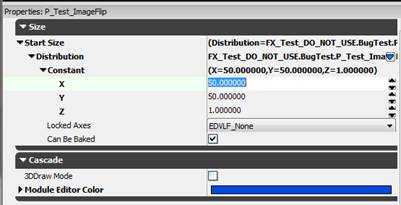
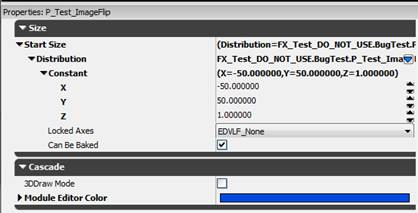
- X - Uを反転するサイズ
- Y - Yを反転するサイズ
 デフォルトの画像定数 X、定数サイズ (正方アライメント)
デフォルトの画像定数 X、定数サイズ (正方アライメント)



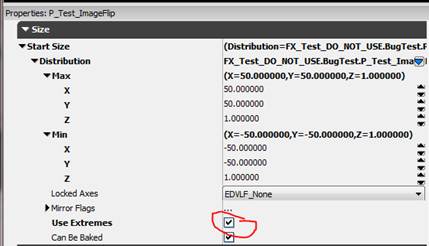
 [Use Extremes]をチェックして[Uniform Distribution]を使用すると、定数サイズの設定と軸をランダムに反転することが出来ます。
[Use Extremes]をチェックして[Uniform Distribution]を使用すると、定数サイズの設定と軸をランダムに反転することが出来ます。
